Getting Started with Next.js
Quick Start
Please install our Next.js Getting Started example using the following command:
On MacOS, Linux, or WSL (bash):
npx create-next-app \
-e https://github.com/wpengine/faustjs/tree/main \
--example-path examples/next/getting-started \
--use-npm \
my-app
cd my-app
On Windows with Powershell Core:
npx create-next-app `
-e https://github.com/wpengine/faustjs/tree/main `
--example-path examples/next/getting-started `
--use-npm `
my-app && cd my-app
NOTE: If you are on Windows, we suggest using Powershell Core and Windows Terminal.
Now, copy the sample environment template:
cp .env.local.sample .env.local
Finally, run the dev server:
npm run dev
You can now visit http://localhost:3000 to see the example site!
Currently, the posts and pages you see are coming from our WordPress site at https://headlessfw.wpengine.com. In the next step, we'll show you how to hook up your own WordPress site.
Connecting your WordPress site
The example app above loads WordPress content from the demo site at https://headlessfw.wpengine.com.
To point it to a different WordPress site, first, make sure you have setup the necessary WordPress plugins.
Once the necessary plugins have been installed, open the .env.local file you created earlier, it should look something like this:
# Your WordPress site URL
NEXT_PUBLIC_WORDPRESS_URL=https://headlessfw.wpengine.com
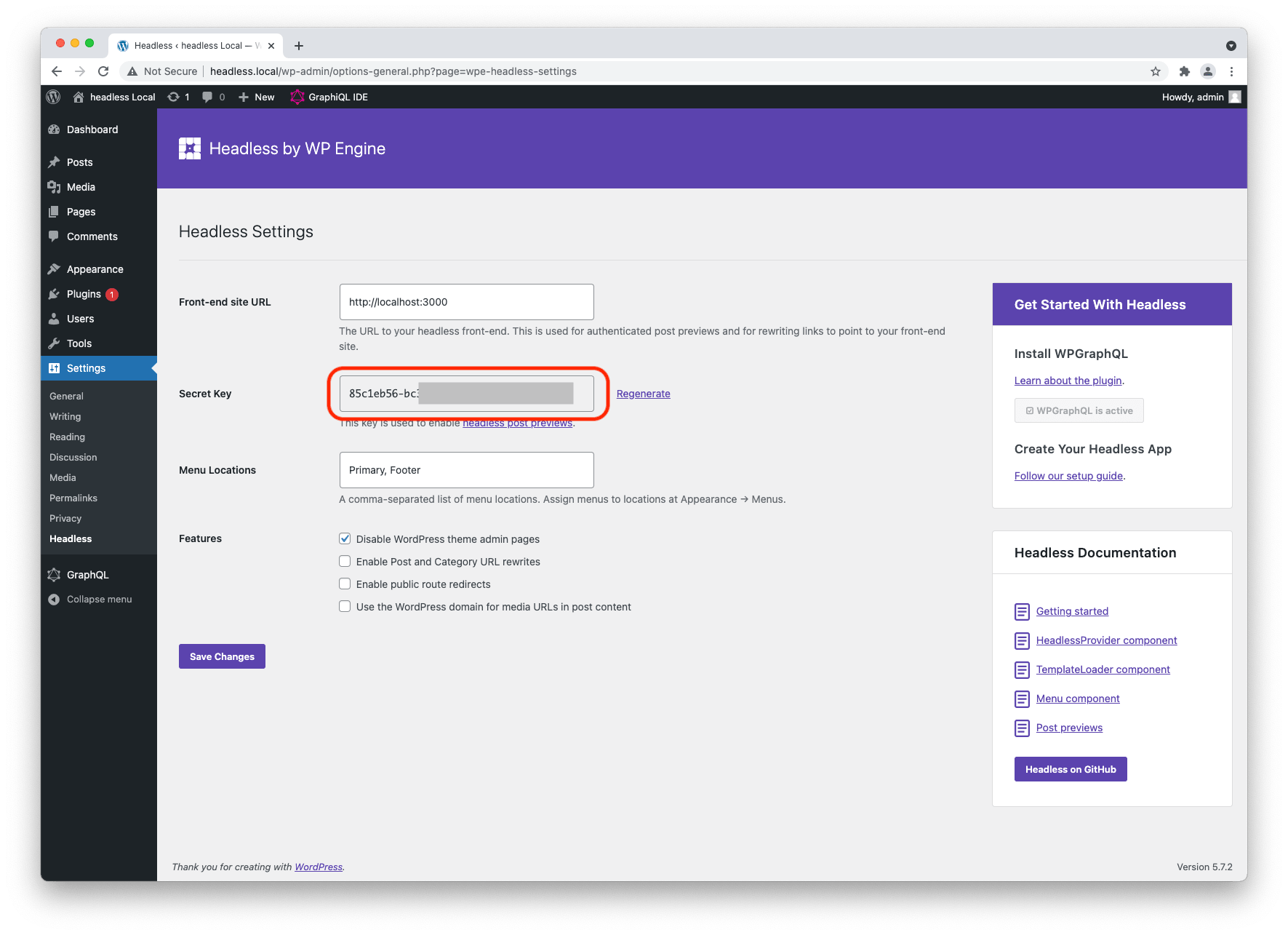
# Plugin secret found in WordPress Settings->Headless
FAUSTWP_SECRET_KEY=YOUR_PLUGIN_SECRET
Update the NEXT_PUBLIC_WORDPRESS_URL value with your WordPress site URL (be sure to include http:// or https://).
Additionally, update the FAUSTWP_SECRET_KEY value with the secret key found in Settings → Headless in your WordPress admin area to support previews.

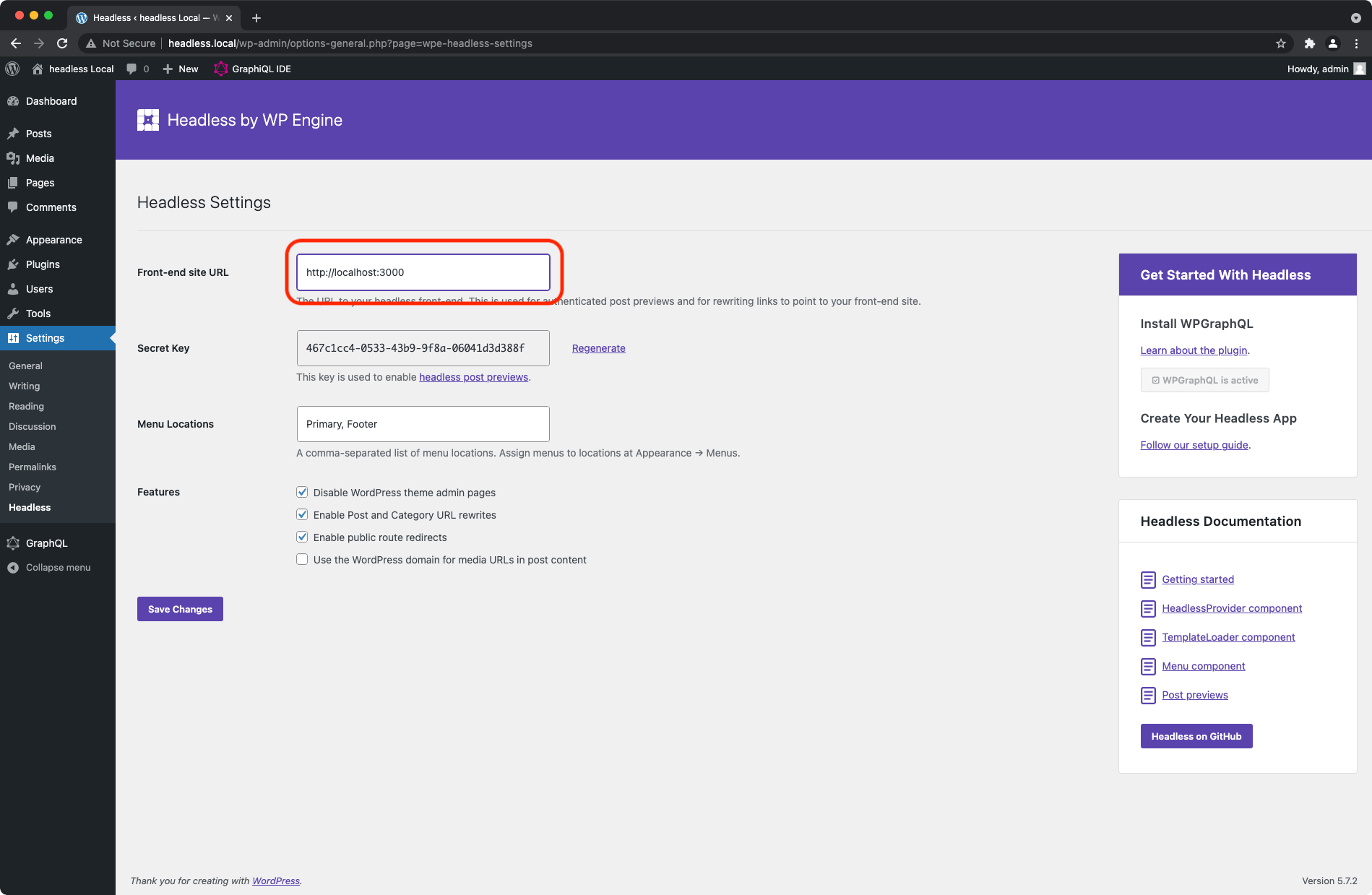
Set your Front-end Site URL
To ensure certain features of Faust function as expected, such as previews, be sure to set the Front-end Site URL in the Faust WordPress Plugin Settings. It is the URL to your headless front-end. This is used for authenticated post previews and for rewriting links to point to your front-end site.
- Navigate to the
Faust WordPress Pluginsettings page - Enter in the base url of your headless WordPress site, i.e. http://localhost:3000 or http://www.mysiteurl.com in the Front-end site URL setting

- Click
Save Changes
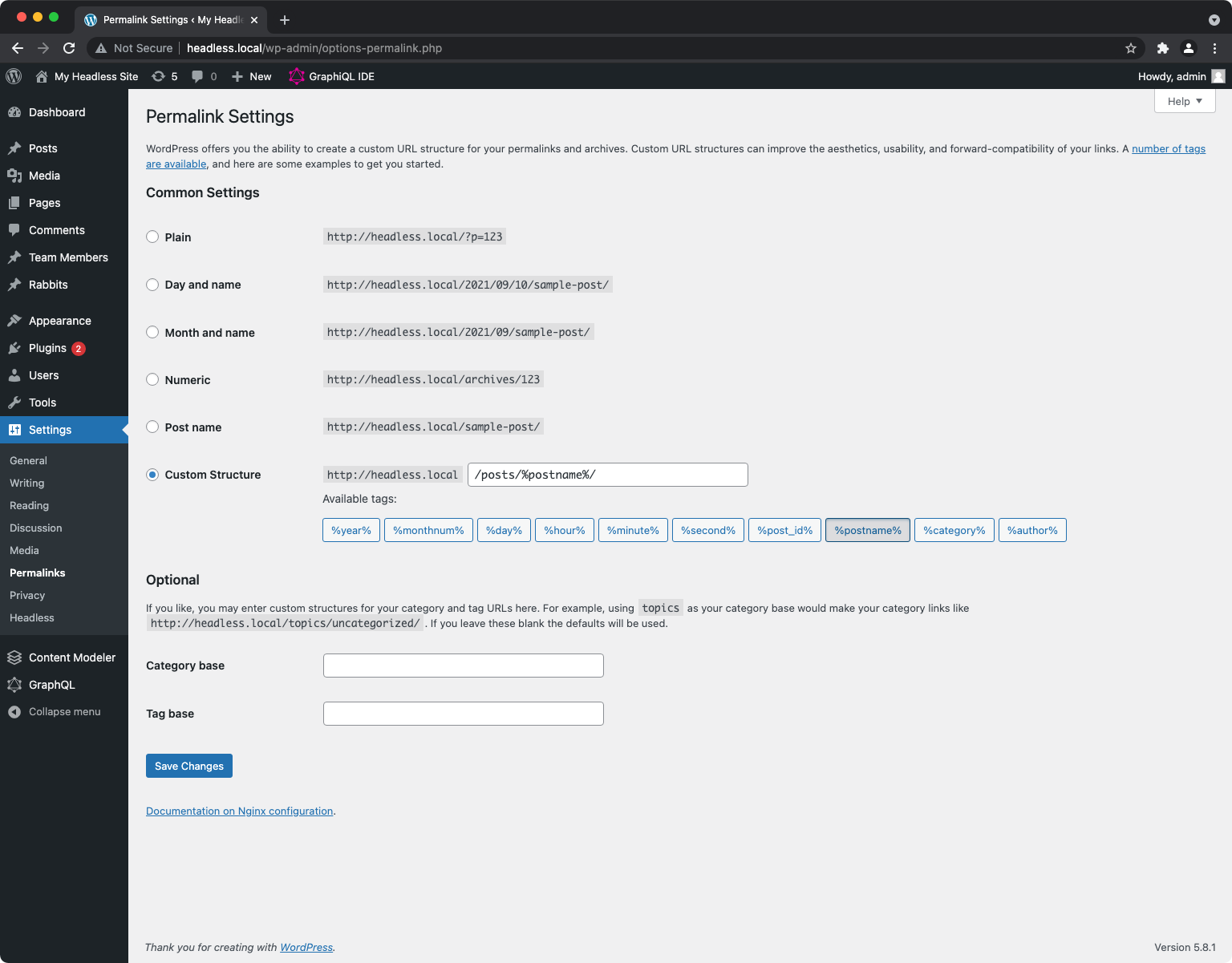
Setting Your Permalinks
Finally, set your permalinks to the following structure in WP Admin -> Settings -> Permalinks:
/posts/%postname%/

You can learn more about modifying your permalink structure by viewing the Permalinks Guide.